| Author | Message | ||
M.H. Rating: N/A |
 | ||
M.H. Rating: N/A |
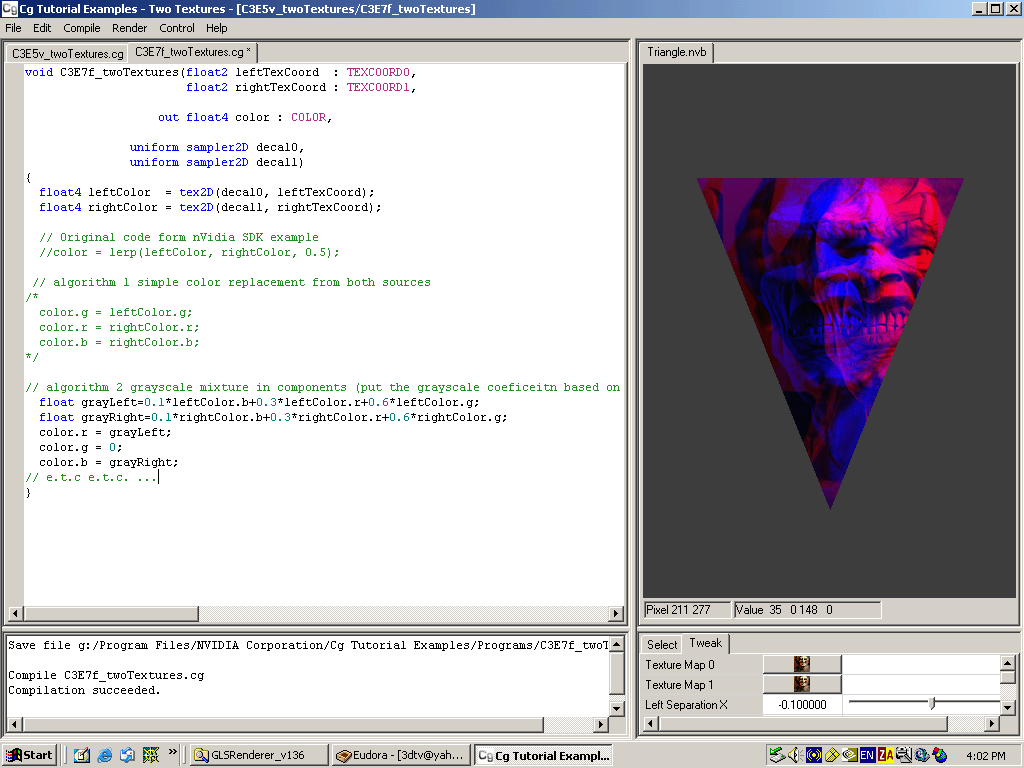
I am not a big fan of anaglyph, but during my work on autostereoscopic monitor support during DepthQ development, I have find a very effective super fast flexible method for on the fly anaglyph creation of any sort ... The technology can be used especially for on the fly anaglyph creation in games or in stereo-video applications. It could be used for user/device flexible ana glyph algorithm modification without coding knowledge as well ... Principle: Transfer your data in 2 textures. Use vertex and pixel shader to create the anaglyph ... Non coding specialist can load the Cg Tutoral examples fron nVidia www and put my code in the tutprial 3 (2 textures) example to see what I mean. The method will work on both nVidia and ATI system uder boeth DirectX and OpenGL .... Advantage of the methods: 1) Cg code producing the output can be outside the application - anybody can create anagpyph based on his taste ... 2) Anaglyph is created in a way faster than any software way (even MMX optimzied) is capable .. 3) Application useing exteranl Cg script makes possible analgylph algorithm toning and modification without original aplication modification Vertex shader used in the example: struct C3E5v_Output { float4 position : POSITION; float2 leftTexCoord : TEXCOORD0; float2 rightTexCoord : TEXCOORD1; }; C3E5v_Output C3E5v_twoTextures(float2 position : POSITION, float2 texCoord : TEXCOORD0, uniform float2 leftSeparation, uniform float2 rightSeparation) { C3E5v_Output OUT; OUT.position = float4(position, 0, 1); OUT.leftTexCoord = texCoord + leftSeparation; OUT.rightTexCoord = texCoord + rightSeparation; return OUT; } Pixel shader used in the examlpe (showing 2 different anaglyph algoriehms): void C3E7f_twoTextures(float2 leftTexCoord : TEXCOORD0, float2 rightTexCoord : TEXCOORD1, out float4 color : COLOR, uniform sampler2D decal0, uniform sampler2D decal1) { float4 leftColor = tex2D(decal0, leftTexCoord); float4 rightColor = tex2D(decal1, rightTexCoord); // Original code form nVidia SDK example //color = lerp(leftColor, rightColor, 0.5); // algorithm 1 simple color replacement from both sources /* color.g = leftColor.g; color.r = rightColor.r; color.b = rightColor.b; */ // algorithm 2 grayscale mixture in components (put the grayscale coeficeitn based on your taste) float grayLeft=0.1*leftColor.b+0.3*leftColor.r+0.6*leftColor.g; float grayRight=0.1*rightColor.b+0.3*rightColor.r+0.6*rightColor.g; color.r = grayLeft; color.g = 0; color.b = grayRight; // e.t.c e.t.c. ... } |